If there's something that got better in 2021 was UI and UX design. New websites and apps were created, new software was released, and it seems like creativity found a way to keep flowing in 2022.
But 2022 it's gonna be even better because creativity has no limits. Keep reading if you wanna be on top of the game this year and improve your website or app with these trends.
Spice it up, tell a story 💭
I think we already know people don't really read when they're browsing a website or an app, bring life to it with storytelling, it makes your content more attractive and captivating with elements that add value to your brand.
You can enhance your site or app with dynamic texts, smooth transitions, and micro-interactions. This will make the reading easier and more interesting because something new happens every second with every interaction you have with the site.
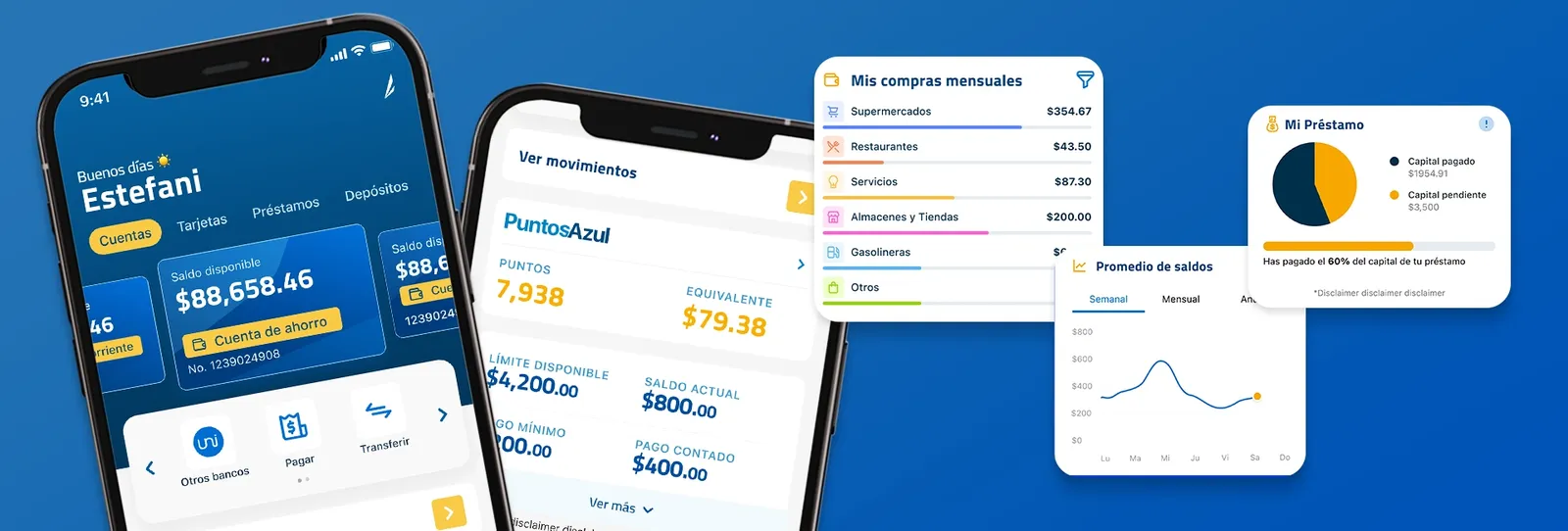
Making Data lovable 📊
Abstract information is not reliable, complex information is usually ignored but facts pretty much speak for themself. Keep it simple so the information is easier to read and digest, and if you have the chance make your data entertaining by telling a story with it, simple yet specific and interesting.
Do you really need an App? 🤔
Social media and mobile devices had a popularity increase by the end of 2020, so that means that people spend more time on their phones, right? therefore you need to launch an app! …Wrong! Before deciding anything, think about what your MVP is and what your users really want. Some things can be easily solved with a well-designed WebApp and get the same results in a shorter period of time.
3D days 🎲
This is an oldie but goodie, this trend came 4 years ago and it still has a strong influence on design trends every year. By 2022 3D graphics will become more diverse, interactive, and inclusive. Realistic 3D shapes combined with movement are always striking when compared to classic animation, but also the mix between 2D and 3D animations works perfectly if you wanna start slow but still create interesting compositions on your site.
Animation nation 💻
Most designers are using animation to improve the quality and perception of the final product, yes, the animation looks good! Motion design will be an important and well-thought-out part of your brand positioning in the market and delights the user as they go through your website or app. Think of it as the way to make customers view a new perspective of your brand, the limit does not exist!

To take advantage of the potential of animation you can start by:
- Making a story: Make the user experience what you're telling them. If you wanna inform something but don't want it to look boring, animate it! Make a small commercial and take advantage of illustration to portray your ideas.
- Make loading interesting: Customers wait for no one. Except when the loading screen is fun.
- Captivating with cursor effects: Make the user explore by adding interactive animations that react with the cursor.
- Using kinetic typography: Make the title even more interesting with a little interaction.
Animate your logo! ⚡️
Business cards will never go old, in fact, they're still a thing but not in the same way. Your website is your first introduction to a user so you must dress for the occasion, and you can do it by animating your logo.
An animated logo not only attracts attention but also improves your SEO because dynamic content attracts the audience faster, and also they look so good!
To sum up, the devil's in the details 🔍 It's great to try new exciting design trends for your UX/UI projects, some are flash like lightning and some are here to stay. Which trend are you most excited to try this new year? ⚡️