When it comes to coding style is not so much about flare but to keep it as clear as possible. A clear codebase means your team and future collaborators that will have to maintain and support it will have an easier and nicer time doing it. Style makes code readable for the years to come.
The code style depends mainly on the language, few decisions are made depending on the context, and if you switch from one to another. Some of these decisions might be:
- Comments (how and when you use them)
- Tabs or spaces for indentation (the number of spaces is quite important)
- Appropriate naming of variables and functions.
- Code grouping an organization,
- Patterns to be used or avoided.
But what happens when a whole team is working on one project?
Everyone develops a certain style and for individual work is great, but when you need more people on your team understanding different styles could be a problem, so the first thing is to try to set a style guide to get everyone on the same page.
The way code looks is a part of understanding it. How many times have you refactored code that someone else wrote to something that makes more sense to you? If everyone writes code differently, time loss is absolute certainty because every member of the team will try to do the same to understand it. But if everyone is trying to follow a guide and writing code that looks the same, work becomes much easier and your brain can relax a bit as the understanding comes faster.
Achieving the perfect code without some mistakes is pretty much impossible, but in the code world the more obvious you make your errors, the easier it will be to detect them. This is another advantage of great styling, the more coherent and cleaner your code is, the more obvious the error becomes.
These are some tools that will help you improve, validate, and maintain the style in your codebase:
Eclipse Code Formatter: formats according to your coding standards. It handles things like indentation, curly braces placement if blank lines should occur between field declaration, etc
- ESLint: Statically analyzes your JavaScript code (including TypeScript) to quickly find problems based on a set of rules you can customize.
- Stylelint: A linter that helps you avoid errors and enforce conventions in your stylesheets also based on rules you can customize and it can be extended to CSS-like syntaxes such as SCSS, Sass, Less, and SugarSS.
- Checkstyle: A tool for checking style guidelines in Java code, which can also be used for other languages.
- PHPCS: PHP Code Sniffer is a linter that statically analyzes PHP files for errors based on a ruleset. Aside from code styling, it can also check for version-based compatibility using rulesets such as PHPCompatibility.
- Editor Config: Helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs. Unlike the previously mentioned tools, this one aims to be IDE/text editor independent, but also more superficial, so use it along with the linters.
Tip: Some of these tools can be included in your CI/CD pipelines/workflows, so you can make sure that unformatted/unstyled code doesn’t reach production 😉
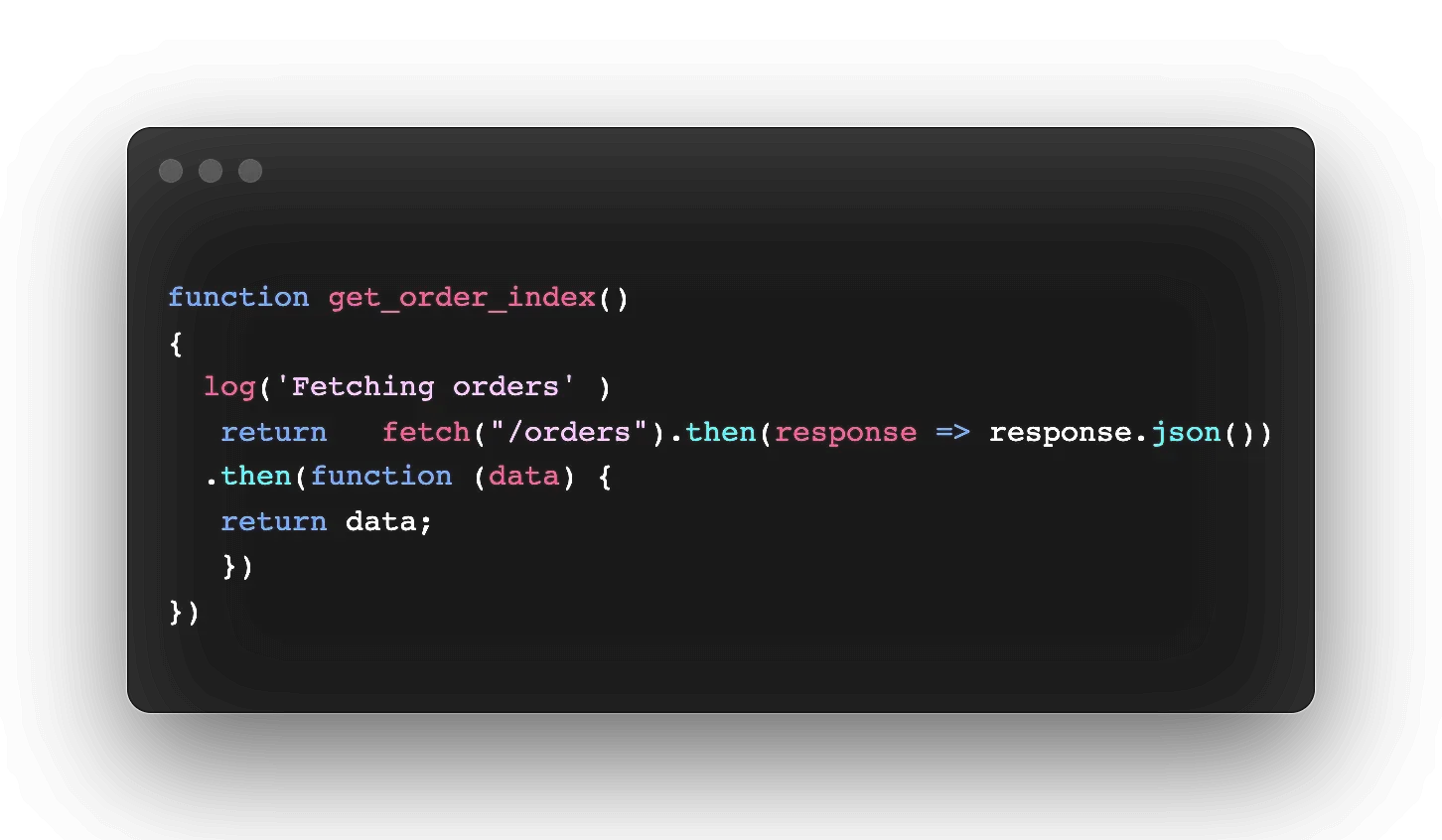
Let’s see a simple (exaggerated yet extracted from somewhere in the wild we won’t tell ya 🤐):

Despite it’s simple and understandable, we can spot inconsistencies, to mention a few:
- Combines arrow functions with function expressions/declarations
- Improper indentation
- Unnecessary spaces/blank lines
- Unnecessarily combines single quotes with double quotes
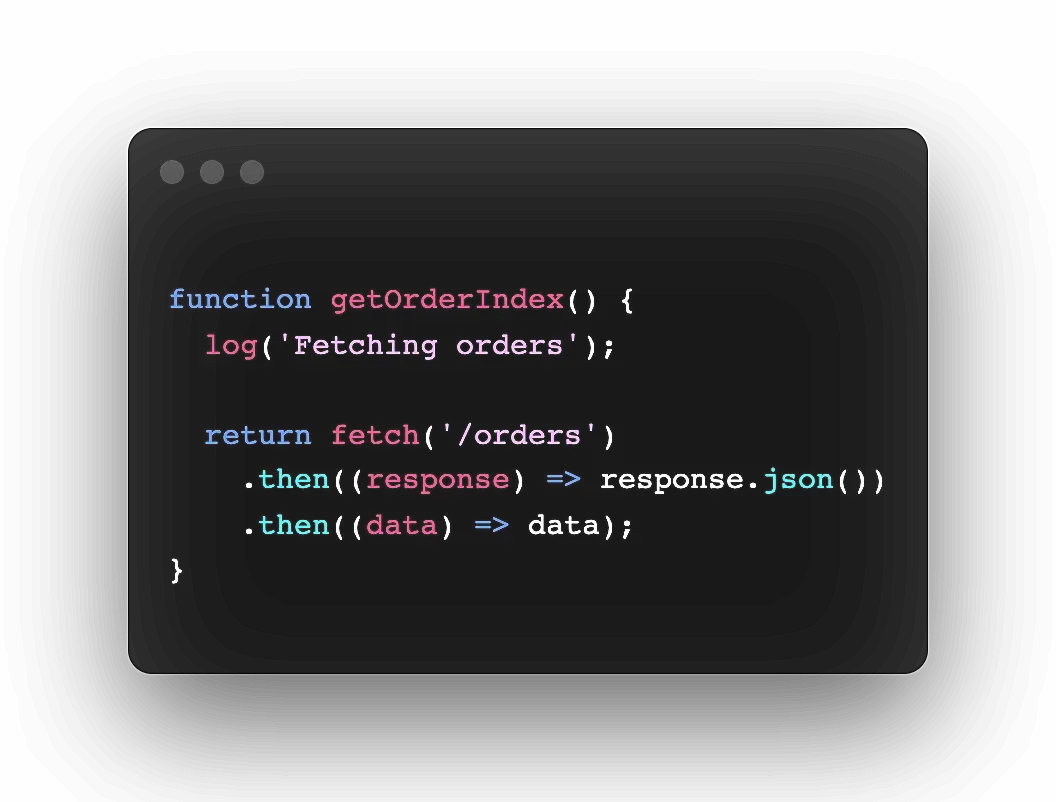
Let’s see the same function but with consistent styling:

Looks shorter, isn’t it? 🤔 But it’s doing the same thing! Aside from the refactoring required due to the function name change (which can be optional but JavaScript is camelCase by convention), the rest behaves the same. These are the things to keep in mind:
- In blocks with the same binding context, use arrow functions or function expressions/declarations, but not both
- Consistent usage of single quotes. By convention, single quotes are considered less noisy therefore easy on the eyes; so use double quotes only when needed.
- Blank lines to separate code blocks, no extras
- No extra spaces in sight 🧐
- Consistent indentation of 2 spaces (no tabs, no 3 spaces, nope). This is something you set on your linter, so don’t spend too much time deciding whether tabs or spaces, just be consistent.
Now that you know the importance of styling, some tips to improve your code won’t hurt:
First, keep a consistent name scheme so it’s easier for you to find things inside the document.
Second, avoid repetition (see DRY). It will only make your document much longer than it needs to be and it’s going to break the reading flow.
And third (and one of the most important parts of why code styling DO matters) stay away from long code lines because it will make it super difficult to read because you’ll have to move back and forth horizontally, losing any sense of what it’s actually written. Set a character limit per line, some linters have a default of 70, some 120. Choose whatever works best in your context.
As mentioned earlier, linters will alert you if the styling is not being respected, and even better, some of them will have a companion tool that will allow you to apply the corrections automatically, so “I don’t have time” is not an excuse.
So from now on keep in mind that Coding Styles matter and a lot!